DevTools
DevTools 是一组 Web 开发工具,旨在帮助开发者调试、分析和优化网页和 Web 应用程序。
打开DevTools
- 右键单击网页上的任何项目,然后选择“ 检查”。
- 按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。
- 按 F12。

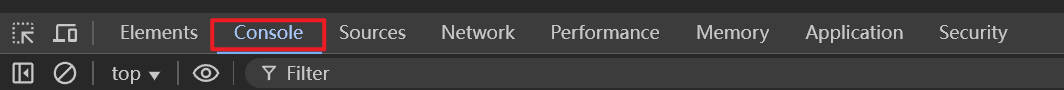
面板介绍
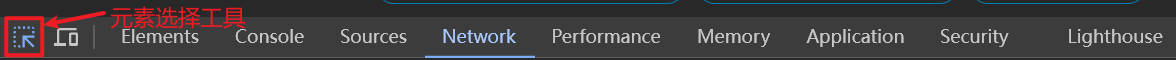
元素选择工具

鼠标悬停在页面上的任意元素上,浏览器会高亮显示该元素,同时在 DevTools 的 Elements 面板中显示其 HTML 结构和关联的 CSS 样式,方便快速定位和调试页面问题。
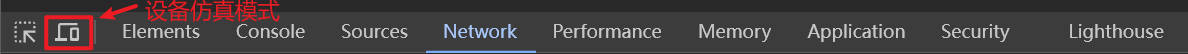
设备仿真模式

这个模式允许模拟各种移动设备的屏幕尺寸、分辨率以及触摸事件,方便开发者调试响应式设计和移动端页面效果。
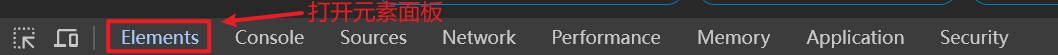
元素面板

查看和更改 DOM (文档对象模型)和 CSS。
控制台

通过控制台查看消息并运行 JavaScript。
Sources(源代码)面板
调试 JavaScript,在页面重新加载时保留在开发者工具中所做的更改,保存和运行 JavaScript 代码段,并将在开发者工具中所做的更改保存到本地源代码中。
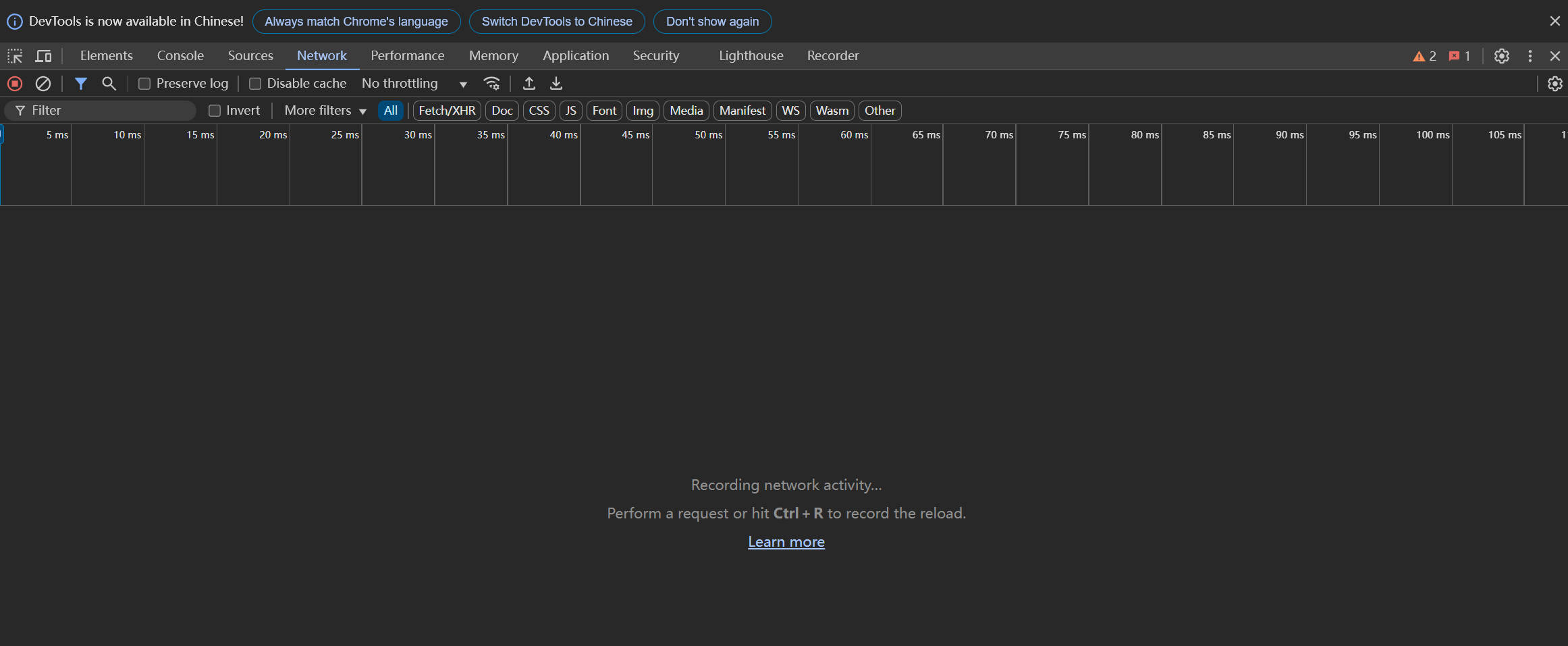
网络面板
查看和调试网络活动。